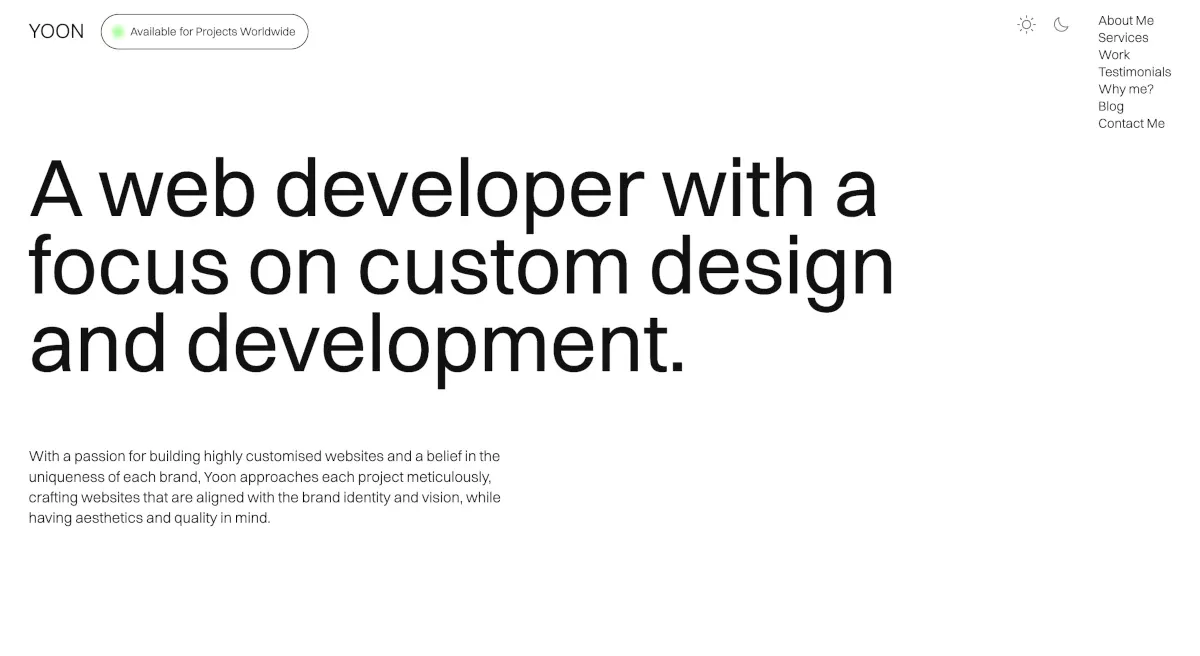
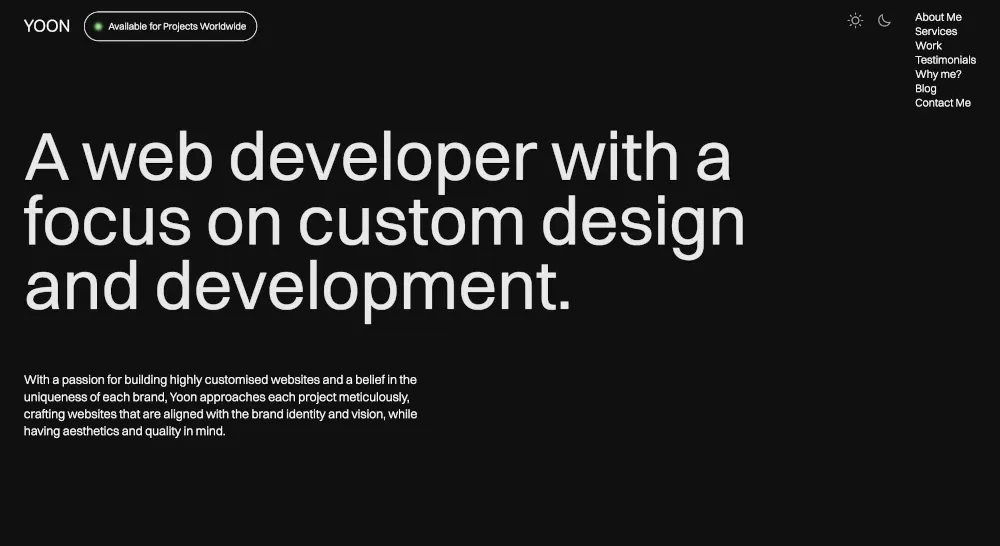
This is a new website that prioritise simplicity and speed. By minimising animations and shipping as little as possible, it’s lightning fast and easy to navigate. The header hides while scrolling down and the menu shows up for quick access while scrolling up. Users can switch between light and dark modes.
Hey there! Thanks for being here. I really appreciate that because this is my very first blog post, and I certainly hope it won’t be the last!
It’s been two years since I updated my personal website, and I’m really excited that I can finally share my website and some of the thought process behind the design to you.

If you’ve seen my old website before, you can certainly notice some fancy animations, such as fade-in, fade-out, and scroll animation. However, this time, I use almost none of those fancy animations. Why?
Back to basics
This is the concept of the latest design – Back to basics. I have been trying to reconnect with the basics and foundations in every aspect of my life. This has been on my mind for a while.
So, of course, this question crossed my mind too – what does it mean to go back to basics for web development?
I pondered why websites exist in the first place – it’s for people from all over the world to have easy access to information. The whole point is to present information to your audience, and your audience has access to it.
So now, how do I return to the basics of web development?”
Minimal style and minimal asset
For the coding part, the website is primarily built using HTML and CSS, with minimal use of JavaScript (for the menu and contact form). As for the visual elements, the website only includes font files and a few images. Therefore, the entire website is fast and lightweight. My aim is for people to access my website and obtain the information they need as quickly as possible.
Header, only show up when it’s needed
I don’t like it when the header remains visible while I’m scrolling down the website because it takes up valuable screen space and affects my browsing experience. However, I acknowledge its usefulness for quick access to the menu. So, how can we address this issue?
I thought about adding a ‘back to top’ button (the one you click to instantly return to the top of the website) at the bottom corner. While a ‘back to top’ button can be useful, users would have to scroll all the way back to the top just to access the menu.

So, I implemented a little trick with the header – it will hide when you scroll down, but will show when you scroll up. Additionally, it will only display the menu part of the header to minimise the blocking of the website view.
Light mode or dark mode?

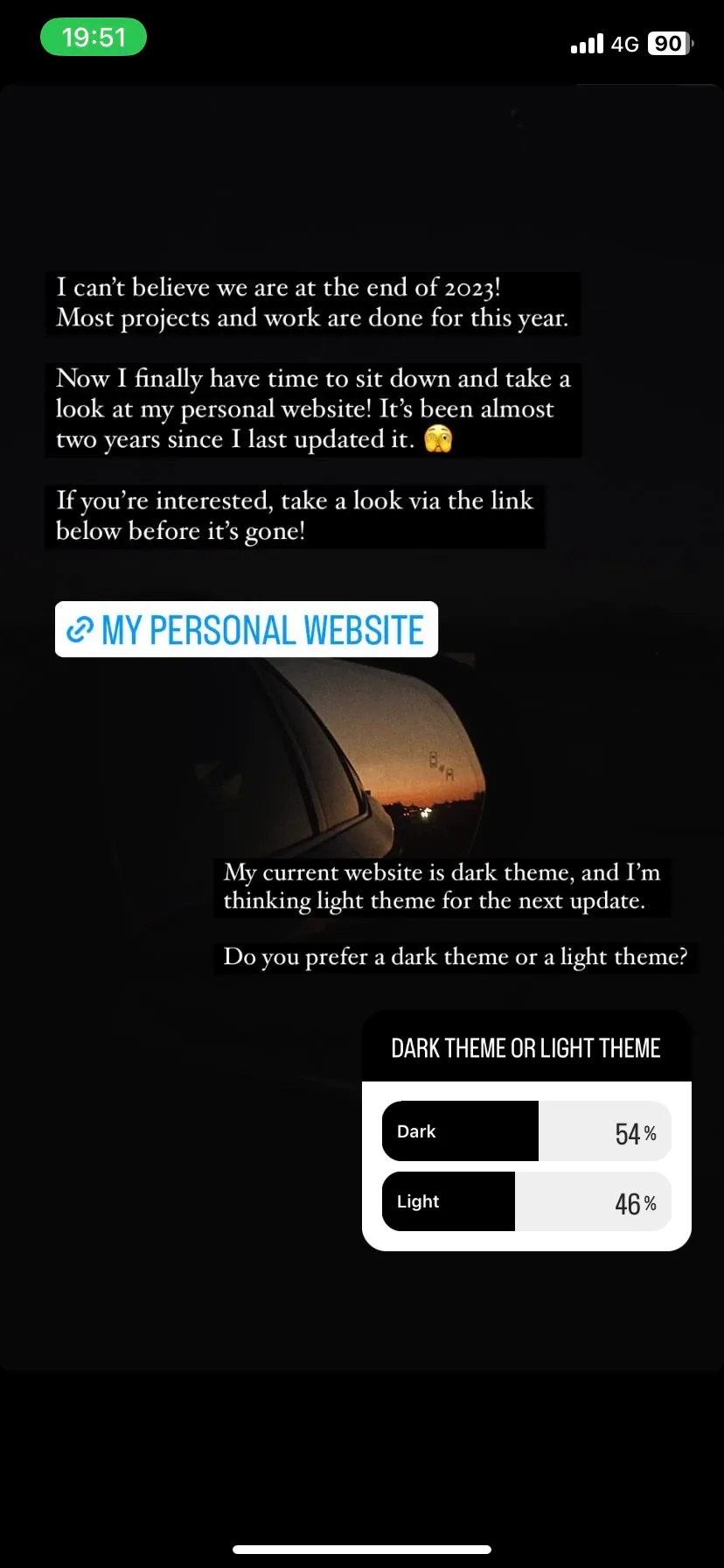
I ran a poll a while ago on Instagram to see if you all like dark mode and light mode, and it turned out it’s almost 50/50! Oh no! Do I have to cater to only half of the people now?
Nope, you can have both now. The website theme will follow what your device mode is set to when you first land on the page, and if you prefer switching them, just click the sun or the moon!


Now you can browse my website in your preferred mode! Problem solved!
Quick access to view my actual work live

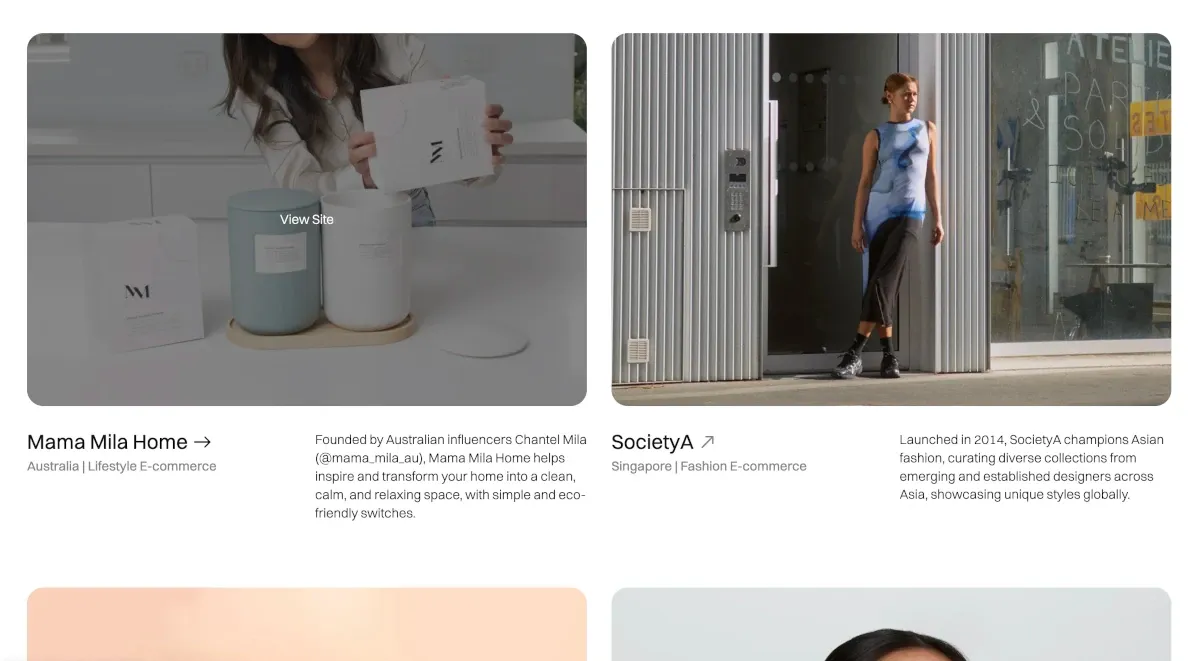
People visit my website with one simple goal – to see my work. So I provide easy access by linking my portfolio to the actual live website. They are only one click away from my actual work, and the website will open in a new tab. They can close the tab when they’re finished and quickly return to my website. I’ve also added an arrow to indicate that this grid actually goes somewhere.
Final thoughts
I’m really pleased with this update, and I hope you enjoy browsing my website. Don’t forget to share it with your friends if you like it. Also, I may write occasionally, so if you’re interested in reading more in the future, please drop your email below xx.